Script Manager 是 Brian Jackson 的 Perfmatters 外掛裡其中一個最佳化功能,這個功能可以單獨禁用每個文章或頁面用不到的 CSS / JS,這是非常強大的功能,可以大大提高 WordPress 網站 (尤其是首頁) 的速度。
這類型的優化外掛 Gonzales plugin,早期就屬它最有名氣,可能你還不懂甚麼是禁用頁面中用不到的 CSS / JS,可以參考下面的影片。
禁用多餘的 CSS / JS
我們安裝的各種外掛,大部分都會在前端 (你的 WordPress 的每一頁) 執行 CSS 或 JS 文件。
所以有一種說法,外掛安裝的越多,WordPress 速度會越慢 !!
這是因為你安裝的這些外掛,它的 CSS / JS 文件會在每一頁中運行它,你安裝的越多外掛,當然這些文件也會越多,每一頁面載入的 Requests 就會越多,這就會影響到頁面載入的速度。
許多 WordPress 外掛在開發時並未考慮性能,也就是說這些外掛很多會加載在網站的每個頁面上,這不好,因為它會使你的網站變慢。
yungke
這也是為什麼新安裝一個 WordPress 預設主題,不管在後台或前台,跑起來都很快,開始安裝主題、外掛後,就會覺得好像不是那麼的順暢了。
以下面的外掛來說明:
下載數非常多的 Contact Form 7 plugin,它會在每一頁面載入 CSS / JS 文件,Contact Form 7 的功能只是在「聯絡我們」頁面上的一個表單。
所以,「聯絡我們」以外的頁面都不需要這些功能,就可以將 CSS / JS 文件禁用,來減少 Requests 載入的目的。
其他的外掛也是這個道理,如 Table of Contents Plus,在文章中保留它的 CSS / JS 文件,在首頁和其他用不到這個功能的地方禁用它。
像這樣的優化你的網站後,就不會覺得你的首頁沒有甚麼,卻載入一堆 CSS / JS 文件。
Script Manager 設定
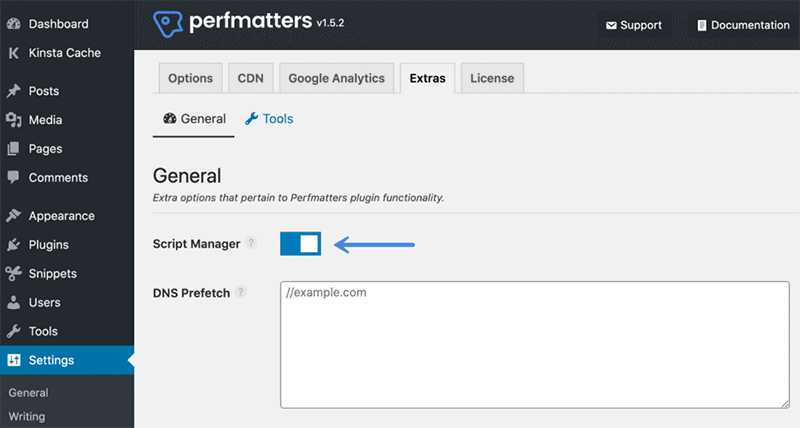
Perfmatters 外掛預設的設定中並沒有啟用,我們手動啟用它,只需到 Perfmatters 設定的「附加功能」啟用,然後按一下「儲存設定」。

使用 Script Manager
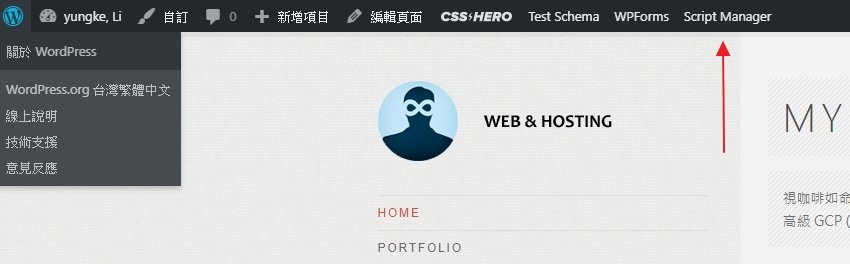
啟用 Script Manager 後,你將需要瀏覽你的頁面上使用它 (注意:它不會顯示在 WordPress 控制台中或外掛設定的頁面中),它將顯示在你的網站的工具欄中。

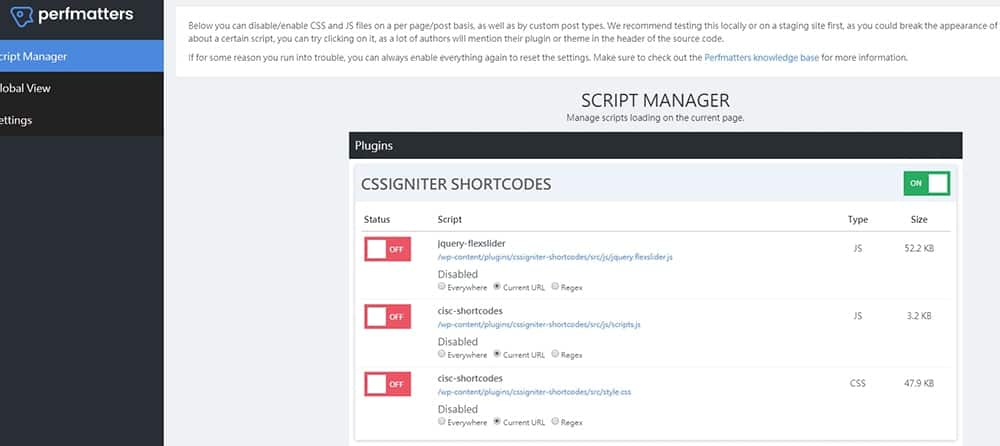
點擊一下工具欄中的「Script Manager」後,將顯示在該頁面或頁面上加載的所有腳本,包括 JS 和 CSS 文件。
你可以調整的選擇:
- Status On:默認設置
- Status Off:在任何頁面都禁用 (然後,您可以選擇要啟用的頁面類型,或是當前的頁面 URL)
- Status Off:僅在當前頁面 URL上禁用 (這對於在首頁上使用非常有用)
- Status Off:Regex (請詳見 Scripts with Regex 說明)

一切都按外掛或佈景主題名稱來區分,你會非常容易尋找要禁用 / 啟用的 JS / CSS 文件。通常 WordPress 外掛將同時具有 JavaScript 和 CSS 文件,有的肥大的 WordPress 主題可能包含 10 ~ 20 多個文件。
選擇啟用 / 禁用設定後,請記得到頁面底部點擊一下「Save」。
然後,你可以在 Chrome DevTools 按一下 F12 進行測試,觀察剛剛禁用的 JS 或 CSS 文件不再加載到頁面中。(別忘了先清除快取 ! )
測試中如果你的網站上出現任何問題或是少了某一些功能,請回到 Script Manager 中做修正。
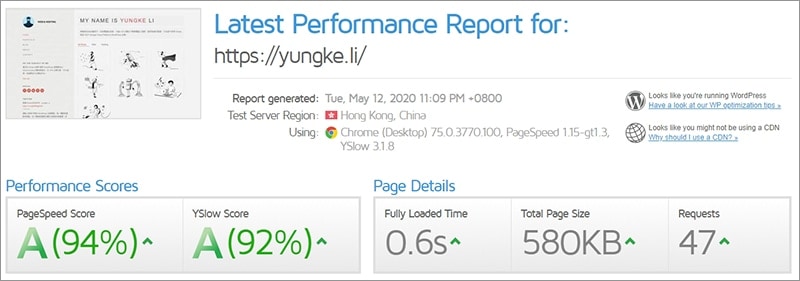
yungke blog 的首頁經過 Script Manager 的設定,Requests 及 Fully Loaded Time 減少了。

結語
有人開玩笑的說,網站甚麼功能都沒有速度最快了,其實也就類是這個概念,將一些用不到 JavaScript / CSS 的文件不要載入,只留下需要的文件載入,以達到速度最佳化的目的。
Script Manager 只是 Perfmatters 外掛裡的其中一個功能,Perfmatters 還有很多很棒的設定,只要滑鼠移動到功能選項旁的問號 (?),就會有詳細的說明,也可以參考視頻解說。
可直接跳至 14:40 秒處,說明 Script Manager 的設定。
Photo by Austin Distel on Unsplash



發佈留言